While we were sleeping in, Thanksgiving in the US, the Raspberry Pi folks released a new Pi. The Pi Zero is only $5. This is an amazing board, with 32bits of CPU, 512K of RAM and all the ports people would like, GPIO, HDMI and USB. It supports micro-sd for mass storage.
While the Arduino eco-system is in great shape, is there a reason to stick with an 8 bit CPU for most projects? The Uno and other boards start at over $25. Sure, you can get the boards cheaper on eBay and other Chinese importers.
The Arduino boards are perfect for many projects. If there is a simple input and output situation the Arduino is perfect for these situations. My garage door project is an example. The Bluetooth input, and the relay output makes the Arduino the simple interface.
There are other boards similar to the Rasberry Pi. The C.H.I.P is a $9 computer that has all the same IO as the Raspberry PI, but also has WiFi and Bluetooth built in. The C.H.I.P is still pre-order, but should be available soon.
The big deal with the 32bit processors like the Raspberry PI is it runs Linux (or Windows). That means development can happen on the board or cross compiled (more than likely cross compiled). It also means there are many debug tools available from GDB and tcpdump to a ssh console. The 32bit processors run quicker so other inputs (IE video) are more capable.
I've been planning on putting a 32bit board (waiting for my C.H.I.P) on my robot all fall. The robot will have an Arduino on it for sensor monitoring and motor control. The goal is the two processors will talk to each other and allow the 32bit processor handle thing at a high level, where the Arduino will be doing all the low level work.The 32bit chip can also run R.O.S.
There is a place for 8 bit processors, but more and more it is easy to pass them by.
Process of building an Airplane Engine monitor. It will connect a Arduino to an Android phone or Tablet.
Friday, November 27, 2015
Tuesday, November 17, 2015
Form Over Function
I know I have railed against this before, but it seems to be getting worse. My examples are Android specific in this blog, not because they are the worst, but because I am most familiar with these apps. Microsoft has and continues to do it, along with Apple and most other software companies. Putting the looks of an app ahead of it's functionality is a disservice to the users.
There certainly is a place for consistent user interfaces. It is really nice that most apps have a file menu, edit menu and view and ... usually ending with help. It makes switching between apps pretty straight forward. Then Microsoft went to the "Ribbon" look and took all that away. Some people say it improved their productivity, and I might argue it does, for the people who stick to a few apps. Most people though, use multiple apps all day doing this or that.
I am a long time Emacs user. Forever and ever people have been telling me that it is hard to learn, so they stick to whatever editor they like. Right, Emacs is really hard to learn, but after 20 years, I know it too well, and can't teach it. All the commands are muscle memory, I usually don't even know what keys I am pressing. The keys are grouped, so there is consistency when going from one group to another. I am really fast at using emacs, and I credit that for giving me the edge when I get work done quicker than others might.
The trouble comes when people take perfectly fine apps and try to apply another paradigm to them. Microsoft did it with the ribbon. I am sure it helps people who use Word all day long, but for people who switch between Word and Project and Acrobat, it is frustrating. Occasional users will find unfamiliar UIs confusing no matter how hard people say they are easier. Windows 8 might have been a fine UI if it was the first UI anyone had tried to use. People who had been using every other UI since about 1980 will find Windows 8 home screen jarring.
In the last year or two Android has tried to get all apps to use the Material Design concept. Apps that were working fine in their own look and feel are suddenly changing to the new Material design look. The look I don't much care for, but also the functions that an app may have had are suddenly gone. Sometimes it is spacing, sometimes it is a misinterpretation of the design language, sometimes it is some unknown reason.
A perfect example of this was the Google Calendar. It was a really nice app, and then is got "Materialed". In the first iteration, there was no longer a month view, and weeks were chopped off at 5 days. They added a summary view, where the appointments that are happening soonest would show in a list. The summary view is common in some calendars, so this was a nice addition. Missing the weekends or the month view was really frustrating. Eventually weeks became 7 days, and months could be viewed, but by then I and many others had switched to Sunshine calendar or aCalendar and never looked back. It damaged Google's reputation.
Android developers are encouraged to make their apps follow the Material design language. This guide changes occasionally, so tracking the latest guidelines can add work for a small time developer. Some of the guidelines aren't clear, or there are questions how some guidance applies to a certain paradigm. One app may feel the guidance says do function X this way, where a competitor feels the guidance says to the same function another way.
I find the floating buttons are in the way many times. The circle + in gmail is in the way more often than I care for. I find other apps that use floating buttons are equally in the way. There are ways to do things different, but the Material design guidance doesn't mention them.
There are many studies on Human Computer Interaction (HCI) that offer clear recommendations on color. Many apps are getting it wrong, but people claim the apps are "beautiful". Again, there are ways to make an app "beautiful" and functional. The Material design guide follows most of the HCI recommendations, but the words do not.
A big thing is I've been told forever in UI design is avoid saturated colors. Back in the early days with 8 and 16 bit screens, the colors were limited. There were only a handful of colors, and to convey information, they needed to be done as best we could. Sometimes older interfaces look primitive or cartoon like. With fewer colors, the choice included many saturated colors. Today, we have millions of colors to choose from, and we can convey more information using more of them.
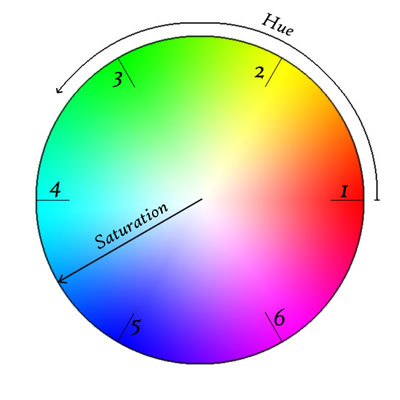
Looking at a color wheel, the saturated colors are the ones on the outside.
The user looks at an application as a tool. They have a problem and they need a solution. If your tool doesn't meet their needs, they will find another tool that does suit it. Maybe Excel wasn't intended to be a word processor, but some people will insist on using it to edit blocks of text. Let the user find the tool that suits them.
What is your favorite tool that someone has destroyed making it "better"?
There certainly is a place for consistent user interfaces. It is really nice that most apps have a file menu, edit menu and view and ... usually ending with help. It makes switching between apps pretty straight forward. Then Microsoft went to the "Ribbon" look and took all that away. Some people say it improved their productivity, and I might argue it does, for the people who stick to a few apps. Most people though, use multiple apps all day doing this or that.
I am a long time Emacs user. Forever and ever people have been telling me that it is hard to learn, so they stick to whatever editor they like. Right, Emacs is really hard to learn, but after 20 years, I know it too well, and can't teach it. All the commands are muscle memory, I usually don't even know what keys I am pressing. The keys are grouped, so there is consistency when going from one group to another. I am really fast at using emacs, and I credit that for giving me the edge when I get work done quicker than others might.
The trouble comes when people take perfectly fine apps and try to apply another paradigm to them. Microsoft did it with the ribbon. I am sure it helps people who use Word all day long, but for people who switch between Word and Project and Acrobat, it is frustrating. Occasional users will find unfamiliar UIs confusing no matter how hard people say they are easier. Windows 8 might have been a fine UI if it was the first UI anyone had tried to use. People who had been using every other UI since about 1980 will find Windows 8 home screen jarring.
In the last year or two Android has tried to get all apps to use the Material Design concept. Apps that were working fine in their own look and feel are suddenly changing to the new Material design look. The look I don't much care for, but also the functions that an app may have had are suddenly gone. Sometimes it is spacing, sometimes it is a misinterpretation of the design language, sometimes it is some unknown reason.
A perfect example of this was the Google Calendar. It was a really nice app, and then is got "Materialed". In the first iteration, there was no longer a month view, and weeks were chopped off at 5 days. They added a summary view, where the appointments that are happening soonest would show in a list. The summary view is common in some calendars, so this was a nice addition. Missing the weekends or the month view was really frustrating. Eventually weeks became 7 days, and months could be viewed, but by then I and many others had switched to Sunshine calendar or aCalendar and never looked back. It damaged Google's reputation.
Android developers are encouraged to make their apps follow the Material design language. This guide changes occasionally, so tracking the latest guidelines can add work for a small time developer. Some of the guidelines aren't clear, or there are questions how some guidance applies to a certain paradigm. One app may feel the guidance says do function X this way, where a competitor feels the guidance says to the same function another way.
I find the floating buttons are in the way many times. The circle + in gmail is in the way more often than I care for. I find other apps that use floating buttons are equally in the way. There are ways to do things different, but the Material design guidance doesn't mention them.
Colors and Such
There are many studies on Human Computer Interaction (HCI) that offer clear recommendations on color. Many apps are getting it wrong, but people claim the apps are "beautiful". Again, there are ways to make an app "beautiful" and functional. The Material design guide follows most of the HCI recommendations, but the words do not.
A big thing is I've been told forever in UI design is avoid saturated colors. Back in the early days with 8 and 16 bit screens, the colors were limited. There were only a handful of colors, and to convey information, they needed to be done as best we could. Sometimes older interfaces look primitive or cartoon like. With fewer colors, the choice included many saturated colors. Today, we have millions of colors to choose from, and we can convey more information using more of them.
What is a "saturated" color, and why should they be avoided?
Looking at a color wheel, the saturated colors are the ones on the outside.
Looking at the wheel from farther away, the eye can see little triangles at the numbers. The colors are different through these triangles. The colors are indistinguishable when placed near each other. Placing a color in the 6 area next to a color in the 3 will certainly contrast, but that would be very jarring. Moving in from the edge a little, maybe 20% of the way in from the edge, the colors are less saturated, and the colors are more distinguishable. Selecting 2 greens in this area will likely be visible to the eye, and allow the users to distinguish between information presented using these colors.
There are theories about how to mix colors, using complementary and analogous colors. Following these theories can prevent users from feeling their eyes are assaulted. There are ways to use colors to set moods and to convey a sense of importance to information.
There are tools on the web for selecting colors to provide the right look. Many of the tools will put the basics there, and offer the chance to blend them to get the unique look desired.
Changing UIs
The best way to change what users like is to do it gradually. Never remove a feature. Emacs is a great example. Moden Emacs UI's include the familiar File menu, Edit Menu, ... ending with help. All the keyboard commands still work, and I can turn off the tool bar to get more edit space on my screen. All of the macros are available, and there are more, some I discover new. Adding functions is a good thing, but don't force the users to use them. The users know their tool/app and use it their way, maybe not the way it was designed, but certainly in a way that suits them
The user looks at an application as a tool. They have a problem and they need a solution. If your tool doesn't meet their needs, they will find another tool that does suit it. Maybe Excel wasn't intended to be a word processor, but some people will insist on using it to edit blocks of text. Let the user find the tool that suits them.
What is your favorite tool that someone has destroyed making it "better"?
Monday, August 31, 2015
Arduino Annunciator Panel
When I built my airplane, I installed switches to monitor the critical items like gear position, canopy and landing brake. I always intended to build an annunciator panel, but was unhappy with the plans design.
Building a flexible annunciator panel can be very complex. If the panel is to handle various inputs for multiple displays (IE throttle position for spoilers and gear warning) sometimes the wiring will
require diodes, and other schemes to keep the warnings coherent.
Adding a simple processor in the middle may make many complex systems easier. While in the past microprocessors were quite complex to install and program. For the hobbyist market there are many choices to make adding a processor to any system easier. One of the most basic hobbyist processor boards available is the Aurduino.
In the Cozy as in most aircraft, there are certain situations the pilot must try to avoid to get the best performance out of the aircraft. The nose gear should be extended before landing, the canopy should be latched before taking off, and the landing brake (spoiler) should be retracted before adding power to the engine. There are 4 sensors that will be used in this panel, the throttle position, the gear up, the landing brake up and the canopy latched switches.
The Cozy plans suggest putting in a microswitch in for the throttle position. This is one way to do it, but using the Arduino, a potentiometer can be used to get both the throttle open and throttle
closed indications, as well as anything in between. The microswitches are used for the other sensors because they allow less exact mounting than any other switch. The plans make no provision for a landing brake sensor, because the plans have a manual landing brake and the actuator handle is an obvious indicator.
When my Cozy was built, all the switches were installed, and the wiring for the switches was run to a barrier strip near the panel. The barrier strip allows changing what is on either side without drastically affecting the opposite side. Replacing the plans circuit with a microprocessor based system is easily done.
There will be two main alarms, both a bright LED and an audio alarm will be available. Human factors research has shown a dark cockpit will allow the most use out of annunciator panel. The panel will be dark and quiet until the pilot needs to handle something. There will be individual indicators of what system is not normal, besides the master warning.
A push button is added to the annunciator panel to quiet the alarm for a period of time. I've chosen 5 seconds for the silence time. Sometimes during testing and maneuvering, the aircraft will be in a configuration where an alarm may display, but the pilot is OK with the situation. Silencing the alarm will be OK, the master alarm light will continue to display.
When wiring sensors sometimes it seems like a good idea to run power to the switches causing them to switch 12 or 24V on to the panel, but this adds complexity. Any power run through the aircraft should be fused. When wiring switches to a microprocessor it is best to have the switches control a ground signal. The processor can have a local voltage on board, that will be switched off when the switch closes to ground. In a metal aircraft where the fuselage is ground, switching grounds can simplify the wiring since the ground wires will not have to be run to the switch.
Using software to light indicators will allow the greatest flexibility. The software can monitor individual pins of input and react by changing the state on other pins. The inputs can be combined to provide the most accurate output.
The Arduino has many inputs. Looking at the schematic, all the switches are connected to digital inputs, and the potentiometer is connected to an analog input. The potentiometer is like a volume
control, not set to any particular voltage, so it will measure the voltage at the time it is read (many times a second).
There will need to be a dedicated 12V power supplied to the processor from the aircraft. It will probably be best to dedicate a 1A fuse to this circuit to protect the wires leading to the processor. Nothing on the board will require more than about 1amp of power.
The wires to the switches can be very light. Simple 22-30 gauge wire will work fine, keep the weight down and be easier to work with. Give the wires some slack near the switches in case the switches come loose, to minimize wire breakage.
The throttle position indicator can be either near the carburetor or near the throttle knob. It must be mounted and actuated in such a way as to not interfere with the throttle setting, if something comes loose. For my aircraft, I mounted it near the instrument panel connected to the throttle knob using a small piece of music wire from the hobby store.
The indicators are simple Light Emitting Diodes (LEDs). LEDs in many ways act like light bulbs, but have a couple critical differences. Lightbulbs can be connected to the power source either way, and they will light. LEDs have to be connected such that the power will flow the the proper direction, connecting them backwards won't damage them, but they won't light up. The other difference, LEDs must be current limited, without that, the LEDs will send too much current through and be very bright for a brief period of time, and never light again. The current limiter is a simple resistor, and for this project we will use a 1000ohm (brown-black-red) resistor.
The audio alert could be the same one from the plans. I chose a Soberton Inc WST-1205S buzzer available from Digi-Key. These buzzers are small, but are very loud.
I built a fixture to do the development of this system. The airplane is a short drive away, but it is cold working in the hangar, so I have this fixture with all the switches, knobs, audio alert and LEDs. The orientation is similar to the aircraft, and I have the switches and LEDs labeled.
Programming an Arduino is done on a laptop or desktop computer. The Integrated Development Environment (IDE) allows the programs to be entered in a C or Java like language, and saved on the disk. An earlier post, I did an intro to Arduino programming. The programs are loaded on the processor using a USB jack. Once loaded on the Arduino, the program will run every time power is added to the processor. Removing the power will not erase the processors memory.
Arduino programs are called sketches. The IDE supports building sketches that can be loaded from the disk, edited and compiled for loading on the processor. The microprocessor on the Arduino board doesn't read the text of the sketch. Compiling the text in the IDE converts the text of the sketch into the bytes the processor will use as instructions to do what the sketch says to do.
The program for this annunciator panel is straight forward. The setup function sets all the input and output pins as they need to be. The digital inputs are the pins where the switches are connected and the digital output are the pins where the LEDs are connected. The names
assigned to the pins are convenient for people reading the program, the computer really doesn't care what names are assigned.
void setup(){
//configure input pins as an input and enable the internal pull-up resistor
pinMode(GEAR_SW, INPUT_PULLUP);
pinMode(CANOPY_SW, INPUT_PULLUP);
pinMode(LB_SW, INPUT_PULLUP);
pinMode(SILENCE_SW, INPUT_PULLUP);
// configure output pins for output.
pinMode(ALARM_OUT, OUTPUT);
pinMode(GEAR_IND, OUTPUT);
pinMode(CANOPY_IND, OUTPUT);
pinMode(LB_IND, OUTPUT);
pinMode(MASTER_IND, OUTPUT);
}
The loop part of the sketch will read the switches and throttle position sensor. The loop function will call the display function to compare the settings and try to set the lights to the appropriate values. The green lights will indicate the "out of normal" device. Gear down, landing brake and canopy open are out of normal for cruise flight.
/**
* Read all the switches and call the display function
*/
void loop(){
//read the switch value into a variable
int gearVal = digitalRead(GEAR_SW);
int canopyVal = digitalRead(CANOPY_SW);
int landBrakeVal = digitalRead(LB_SW);
int silenceVal = digitalRead(SILENCE_SW);
int throttleVal = analogRead(THROTTLE_IN);
display(gearVal, canopyVal, landBrakeVal, throttleVal, silenceVal);
}
The Master Warning will happen using some more involved logic. When the gear switch is up, and the throttle position is closed, the alarm state is set. When the Throttle position is set to takeoff power and the landing brake is down or the canopy is open the alarm state is set.
/**
* check the logic to see if there is a master warning to display
* returns 1 if the master warning should be set.
*/
int isAlertState(int gearVal, int canopyVal, int lbVal, int throttleVal)
{
int alert = 0;
// throttle closed, and landing gear up
if ((throttleVal <= THROTTLE_CLOSED) && (!gearVal)) {
alert = 1;
}
// throttle max and canopy not closed, and landing brake not up
if ((throttleVal >= THROTTLE_MAX) && (canopyVal) && (lbVal)) {
alert = 1;
}
return alert;
}
The display function will set the green LEDs indicating the current "out of normal" setting. The isAlertState is called to see if the master warning should be turned on. Some logic is called to cause the buzzer to sound. The buzzer is modulated to make a more obnoxious sound. The logic for the silence uses the time library. The code will check what time the buzzer will stop
sounding when the silence button is pressed. When the silence button was released the silencedAt value will be set. When 5 seconds have elapsed beyond the silencedAt time, the buzzer will continue.
/**
* Process all the logic, to allow displaying LEDs in proper state, and
* handle master alarm state, including sound.
*/
void display(int gearVal, int canopyVal, int lbVal, int throttleVal, int silenceVal)
{
int alert = 0;
// gap is the cycle time for the tone. state is the tone state.
static int gap=0;
static int state=LOW;
// silenced at is the time the alarm was silenced at.
static time_t silencedAt=0;
// Keep in mind the pullup means the pushbutton's
// logic is inverted. It goes HIGH when it's open,
// and LOW when it's pressed.:
digitalWrite(GEAR_IND, gearVal);
digitalWrite(CANOPY_IND, canopyVal);
digitalWrite(LB_IND, lbVal);
// The silence button is open normally. Logic is reversed.
if (!silenceVal) {
silencedAt = now();
}
alert = isAlertState(gearVal, canopyVal, lbVal, throttleVal);
// output the master alarm status
if (alert) {
digitalWrite(MASTER_IND, HIGH);
// generate a tone
if (gap++ == 4) {
state = !state;
gap = 0;
}
if (now() > silencedAt + 5) {
digitalWrite(ALARM_OUT, state);
}
} else {
digitalWrite(MASTER_IND, LOW);
digitalWrite(ALARM_OUT, LOW);
}
}
The logic for the master warning is in its own functions. The logic can be minimized to make debugging easier. The state setting is separate from the alert indications.
Various testing schemes can be added if desired. Calling specific functions in specific order allows testing only the landing brake or the gear warning systems as needed to insure the system is working as desired.
With the system installed, the aircraft is much safer. You should continue to use your checklist, this is only designed to help if you forget. Using the Arduino, allows a more flexible system. There is plenty of expansion in the software, and plenty of pins available to make an even more flexible system.
(This article with changes ended up in Kitplanes Magazine)
(This article with changes ended up in Kitplanes Magazine)
Thursday, August 13, 2015
Garage Project Update
I completed this a couple months ago. I just didn't get to posting it. Check out the other posting if you want to know what this is updating. Of course, I updated the GUI, so it isn't just "Big Door", "Little Door" and made the app a little more robust. It remembers the last Bluetooth device, so pairing is a little more automatic. The change to the GUI allows users to click on the door they want open, and it opens. Someday, I may put in sensors so the GUI could show the current state of the doors (so when I go to bed, I can look, and know if I left any doors open). The app inventor project is at this link.

I re-did the wiring in the garage as well. I used to have a spiderweb in the ceiling with droopy wires from the access door to the openers. Who ever installed the openers or the wiring must have run out of staples, and there were like 3 for the two openers. Now all the wiring goes through the attic, with the central wiring on a barrier strip.
The sketch I didn't change, but I noticed I didn't upload that either. I'll give that a go as well. The sketch isn't doing anything really complex. It is still based on ardudroid.
There have been a few things I don't like about it, but overall it is serving it's purpose. Pairing basic HC05 modules with and Arduino isn't as quick or automatic as I'd like it to be. Of course, sometimes the signal is going through an aluminium door on the way to the module, so I can't blame anything but circumstances.
If you are thinking of trying this yourself, I recommend it. If nothing else, this is a good place to start.

I re-did the wiring in the garage as well. I used to have a spiderweb in the ceiling with droopy wires from the access door to the openers. Who ever installed the openers or the wiring must have run out of staples, and there were like 3 for the two openers. Now all the wiring goes through the attic, with the central wiring on a barrier strip.
The sketch I didn't change, but I noticed I didn't upload that either. I'll give that a go as well. The sketch isn't doing anything really complex. It is still based on ardudroid.
/* PROJECT: Garage PROGRAMMER: T Brusehaver DATE: May 31, 2015 FILE: garage.ino LICENSE: Public domain */ #define START_CMD_CHAR '*' #define END_CMD_CHAR '#' #define DIV_CMD_CHAR '|' #define CMD_DIGITALWRITE 10 #define CMD_ANALOGWRITE 11 #define CMD_TEXT 12 #define CMD_READ_ARDUDROID 13 #define MAX_COMMAND 20 // max command number code. used for error checking. #define MIN_COMMAND 10 // minimum command number code. used for error checking. #define IN_STRING_LENGHT 40 #define MAX_ANALOGWRITE 255 #define PIN_HIGH 3 #define PIN_LOW 2 String inText; void setup() { Serial.begin(9600); Serial.println("Garage By T. Brusehaver (2015)"); Serial.flush(); } void loop() { Serial.flush(); int ard_command = 0; int pin_num = 0; int pin_value = 0; char get_char = ' '; //read serial // wait for incoming data if (Serial.available() < 1) return; // if serial empty, return to loop(). // parse incoming command start flag get_char = Serial.read(); if (get_char != START_CMD_CHAR) return; // if no command start flag, return to loop(). // parse incoming command type ard_command = Serial.parseInt(); // read the command // parse incoming pin# and value pin_num = Serial.parseInt(); // read the pin pin_value = Serial.parseInt(); // read the value Serial.print("Ard_command "); Serial.print(ard_command); Serial.print(" Pin="); Serial.print(pin_num); Serial.print(" Val="); Serial.println(pin_value); // 1) GET TEXT COMMAND FROM ARDUDROID if (ard_command == CMD_TEXT){ inText =""; //clears variable for new input while (Serial.available()) { char c = Serial.read(); //gets one byte from serial buffer delay(5); if (c == END_CMD_CHAR) { // if we the complete string has been read // add your code here break; } else { if (c != DIV_CMD_CHAR) { inText += c; delay(5); } } } } // 2) GET digitalWrite DATA FROM ARDUDROID if (ard_command == CMD_DIGITALWRITE){ if (pin_value == PIN_LOW) pin_value = LOW; else if (pin_value == PIN_HIGH) pin_value = HIGH; else return; // error in pin value. return. set_digitalwrite( pin_num, pin_value); // Uncomment this function if you wish to use return; // return from start of loop() } // 3) GET analogWrite DATA FROM ARDUDROID if (ard_command == CMD_ANALOGWRITE) { analogWrite( pin_num, pin_value ); // add your code here return; // Done. return to loop(); } // 4) SEND DATA TO ARDUDROID if (ard_command == CMD_READ_ARDUDROID) { // char send_to_android[] = "Place your text here." ; // Serial.println(send_to_android); // Example: Sending text Serial.print(" Analog 0 = "); Serial.println(analogRead(A0)); // Example: Read and send Analog pin value to Arduino return; // Done. return to loop(); } } // 2a) select the requested pin# for DigitalWrite action void set_digitalwrite(int pin_num, int pin_value) { switch (pin_num) { case 13: pinMode(13, OUTPUT); digitalWrite(13, pin_value); // add your code here break; case 12: pinMode(12, OUTPUT); digitalWrite(12, pin_value); // add your code here break; case 11: pinMode(11, OUTPUT); digitalWrite(11, pin_value); // add your code here break; case 10: pinMode(10, OUTPUT); digitalWrite(10, pin_value); // add your code here break; case 9: pinMode(9, OUTPUT); digitalWrite(9, pin_value); // add your code here break; case 8: pinMode(8, OUTPUT); //digitalWrite(8, pin_value); // add your code here digitalWrite(8, HIGH); // sets the LED on delay(1000); // waits for a second digitalWrite(8, LOW); // sets the LED off break; case 7: pinMode(7, OUTPUT); //digitalWrite(7, pin_value); // add your code here digitalWrite(7, HIGH); // sets the LED on delay(1000); // waits for a second digitalWrite(7, LOW); // sets the LED off break; case 6: pinMode(6, OUTPUT); digitalWrite(6, pin_value); // add your code here break; case 5: pinMode(5, OUTPUT); digitalWrite(5, pin_value); // add your code here break; case 4: pinMode(4, OUTPUT); digitalWrite(4, pin_value); // add your code here break; case 3: pinMode(3, OUTPUT); digitalWrite(3, pin_value); // add your code here break; case 2: pinMode(2, OUTPUT); digitalWrite(2, pin_value); // add your code here break; // default: // if nothing else matches, do the default // default is optional } }The relays are connected to the Arduino using an NPN transistor. One relay each on pins 7 and 8. The power supply is my old Motorola Razr charger (mini USB). The HC05 is connected using the TX and RX serial pins, so they need to be disconnected if connecting to the USB port to program the Arduino. Also Have a look at the Ardudriod page for the resistors and 3.3V connection. (Don't try 5V and don't forget the resistor on the RX pin). Remember the module is receiving on RX but sending to the TX pin.
There have been a few things I don't like about it, but overall it is serving it's purpose. Pairing basic HC05 modules with and Arduino isn't as quick or automatic as I'd like it to be. Of course, sometimes the signal is going through an aluminium door on the way to the module, so I can't blame anything but circumstances.
If you are thinking of trying this yourself, I recommend it. If nothing else, this is a good place to start.